How to Create an Optical Illusion Using Graphic Design Program
11 Optical Illusions Found in Visual Design
![]()

Throughout my years of being a Product Designer, I have come across many surprises when working with visuals that have made me go 😕😳😲😡😱.
I've written this article to help you understand the reasons behind why some of these everyday 'gotchas' can leave you bewildered. You may not even realise it at first, but a lot of the techniques that you come across when working on an interface, logo or illustration are in fact optical illusions!
So without further ado, here are 11 optical illusions that you may encounter on a regular basis as a visual designer.
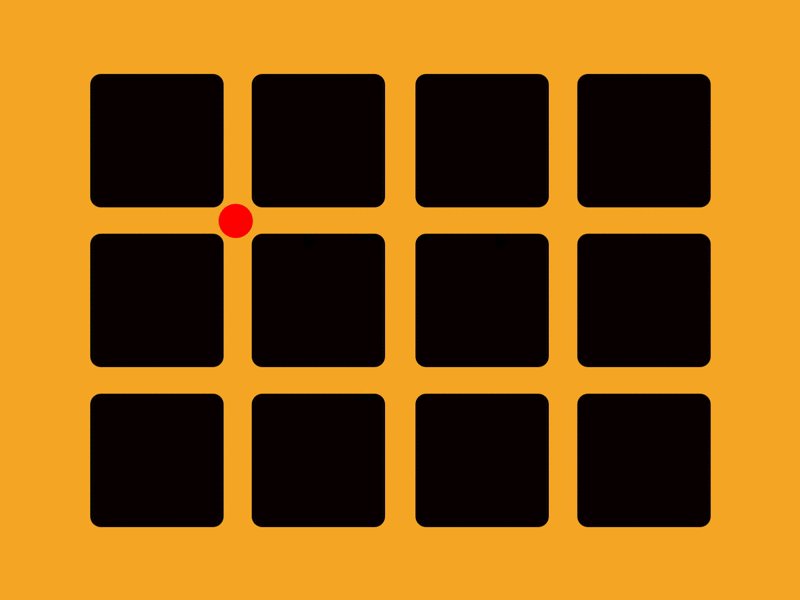
1. Triangle-bisection Illusion
Pic k a point, any point, I double dare ya.

Icons can be deceiving, especially those with complex geometry and odd proportions. Not all icons within a set are symmetrical, pixel perfect or maintain a consistent aspect ratio. Some icons require direct intervention, most notably, the dreaded play button!
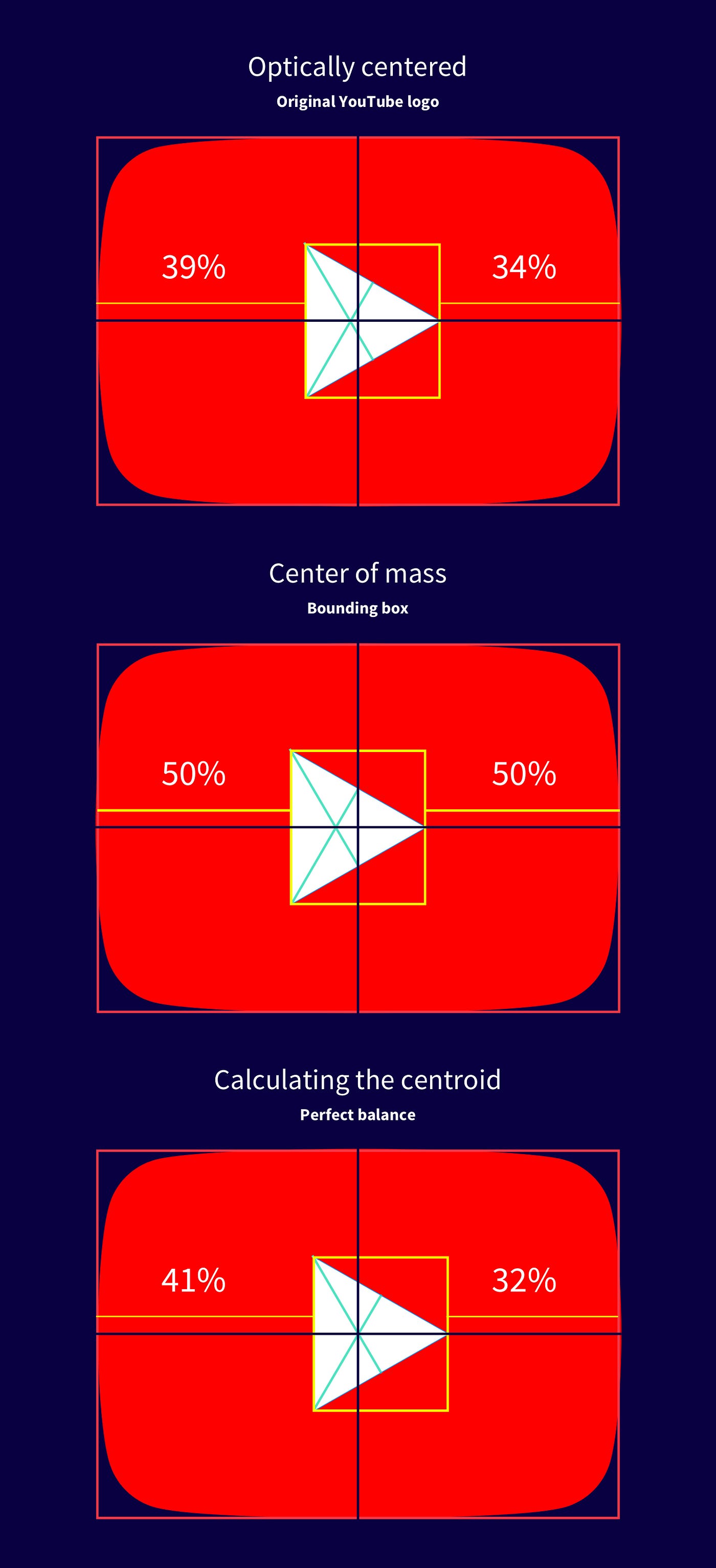
Placing a triangle within a curved or straight container can make the element appear optically out of place. The reason for this is due to an effect known as the triangle-bisection illusion. The triangle's center of mass is calculated based on its minimum bounding box. So if you were to place a dot exactly half way up the height of an equilateral triangle, it will optically appear far more than halfway up!¹

There are 2 theories to this fascinating illusion:
- Inappropriate constancy scaling
The illusion contains perspective cues that increase the perceived size of more distant objects e.g. an equilateral triangle might be perceived as the flat picture of a road seen in perspective, with the top apex lying at infinity and the bottom base as the nearest part of the road.² - Centre of gravity/centre of area
If an observer was asked to find the halfway point, they will ultimately end up finding the centroid, which has equal areas above and below it. The centroid of an equilateral triangle lies well below its halfway point, and there is evidence that observers make choices that are a compromise between the two.³
To make the triangle within its container appear optically centred, you'll need to find the centroid of a triangle by calculating the point of intersection of the lines joining each vertex with the midpoint of the opposite side.⁴ Here is a formula that you can use:

I'm just kidding, this isn't an article about geometry formulas 💥 (but it's still correct).
The centroid can be located 1/3 of the distance from each side to the opposite vertex. This method can also be applied to many other shapes.
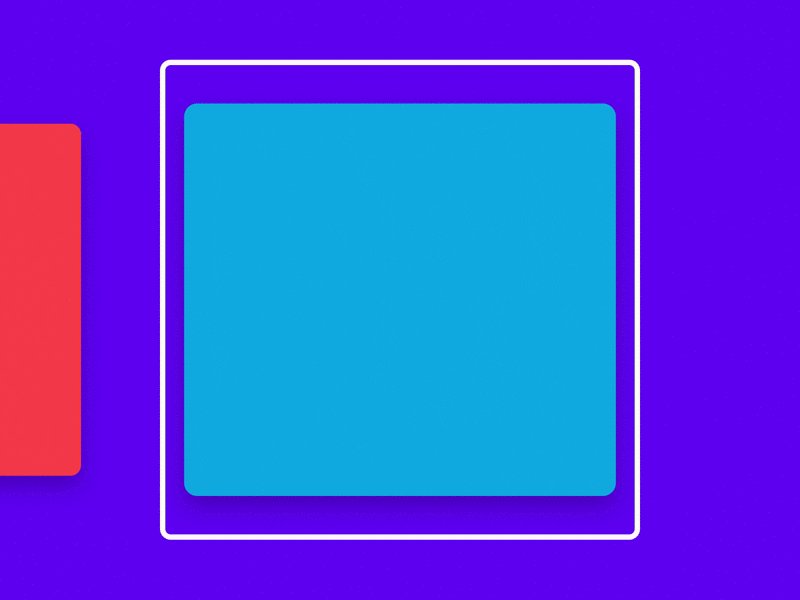
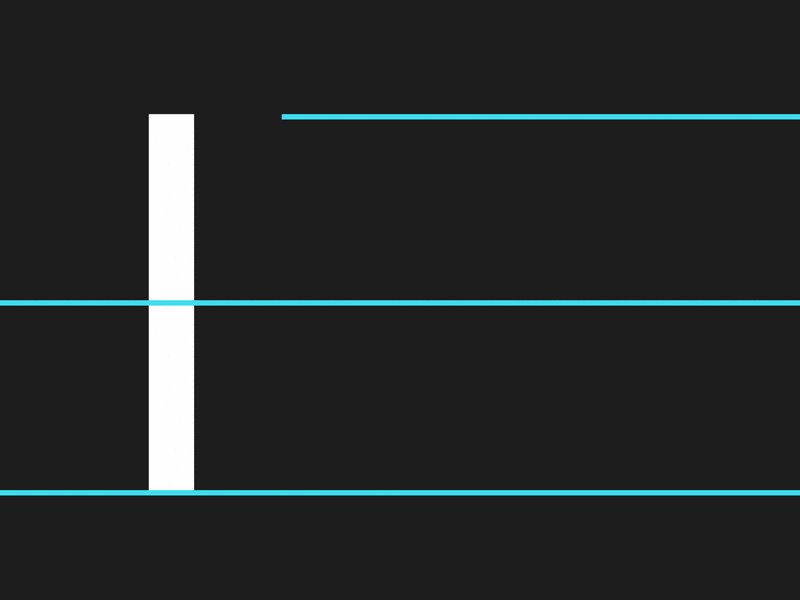
2. Vertical Horizontal Illusion
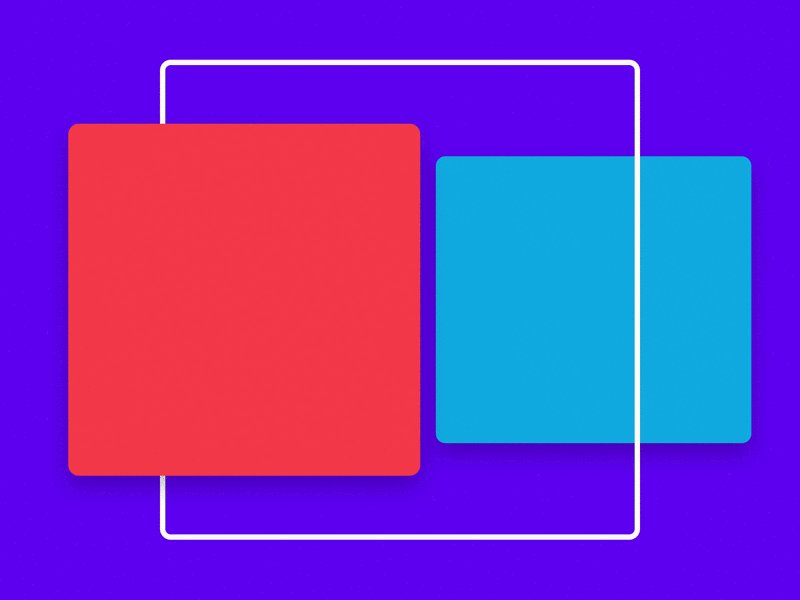
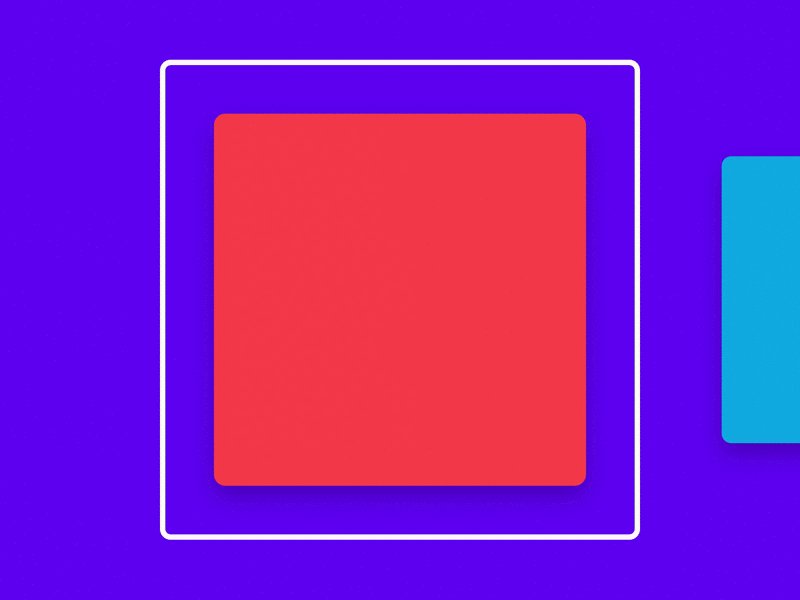
Is it a rectangle? Is it a plane? No…it's a square?!

Squares are the fundamental building blocks of any design system. They can be seen in Material Design cards, Facebook posts, Pinterest pins and Dribbble shots.
After shift-dragging out a square in Sketch, you may sometimes take a double look to see if each of the sides are of equal proportions. If you look close enough, the vertical sides appear longer than the horizontal sides. It's as if the square is in fact a rectangle! But actually, it is a perfect 1:1 square. This is known as the vertical-horizontal illusion.

What's really fascinating is that different cultures as well as genders perceive this illusion differently. People who live in developed urban cities tend to show greater susceptibility than people living in rural areas. This is because those in rural areas tend to be more accustomed to living in round houses.⁵
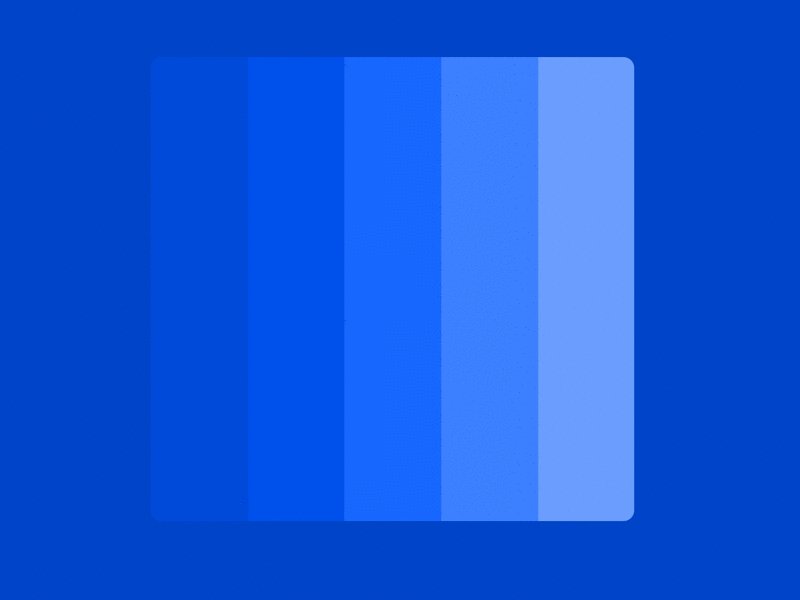
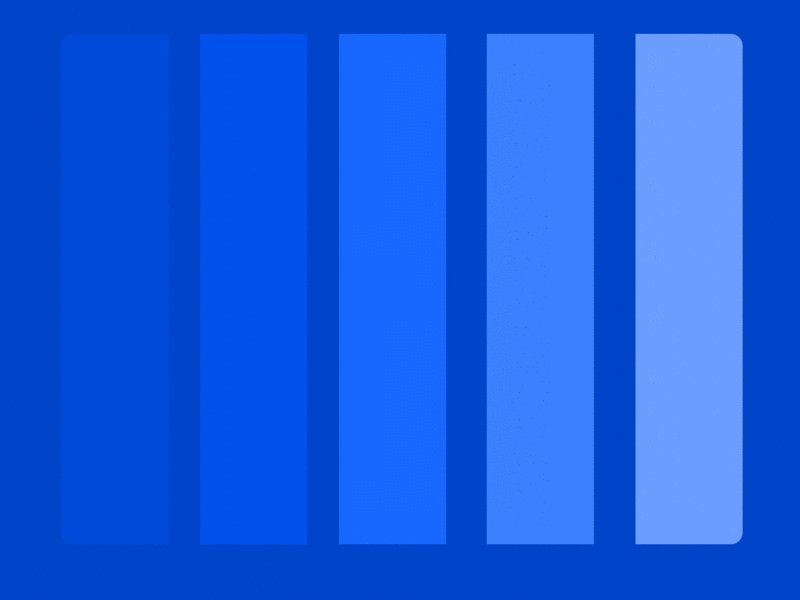
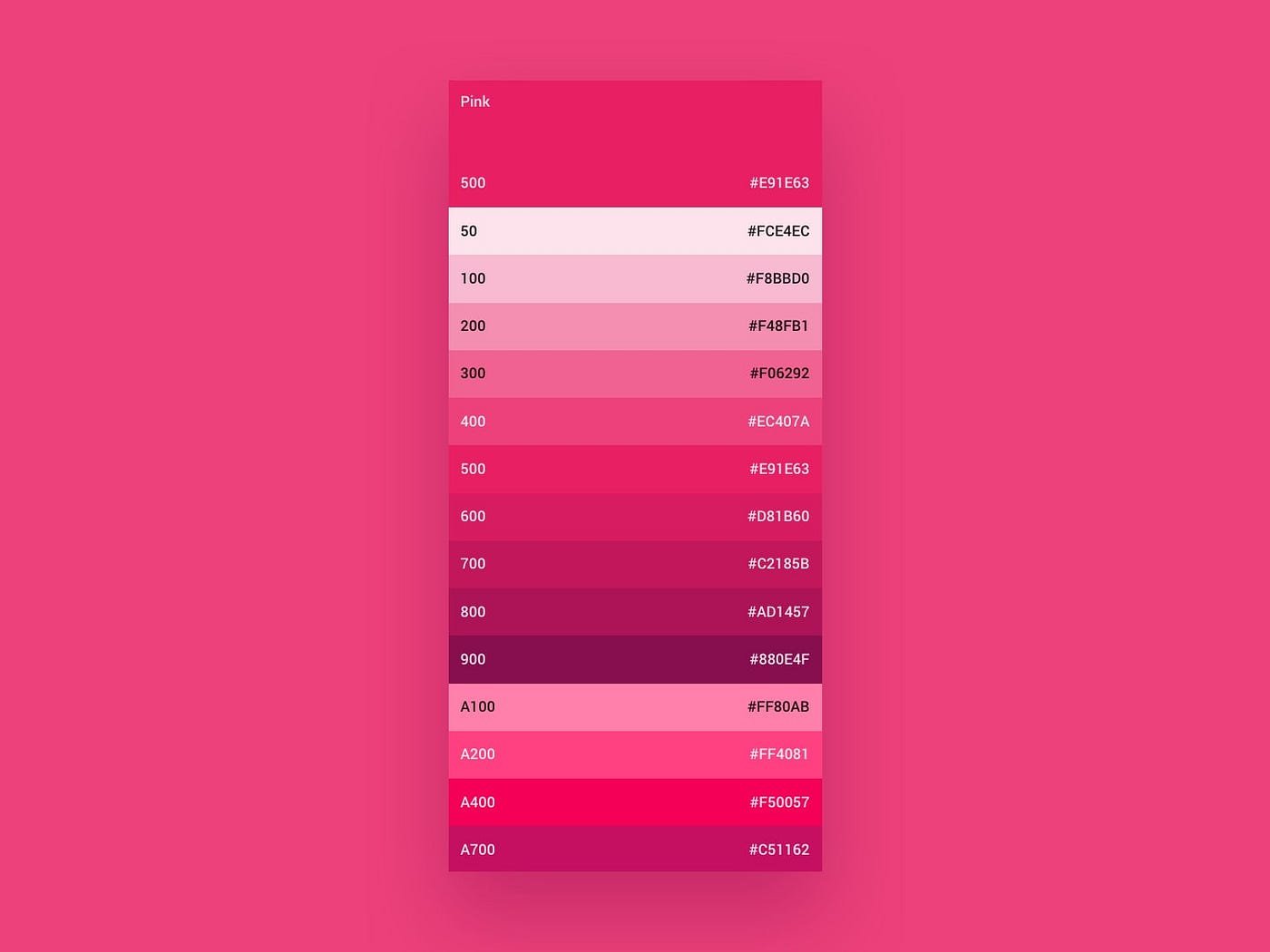
3. Mach Bands
If a false shadow falls on a surface, did it cast an illusion?

Placing shades of the same colour adjacent to each other was a common trend during the flat design era. Looking closely, you may have noticed a false shadow appearing between the edges of each contrasting shade. This illusion is known as Mach bands. No shadows have been added to the image, it's just the way our eyes perceive it!

The technical explanation for the occurrence of this effect is due to lateral inhibition, meaning the darker area falsely appear even darker and the lighter area falsely appearing even lighter.
Although this effect is fairly subtle in the world of visual design, to prove its influence Mach bands can be a real hindrance for dental practitioners. X-rays of teeth generate grayscale images used to analyse abnormal variances of intensity. Mach bands can provide a false-positive diagnosis if not identified correctly.⁶
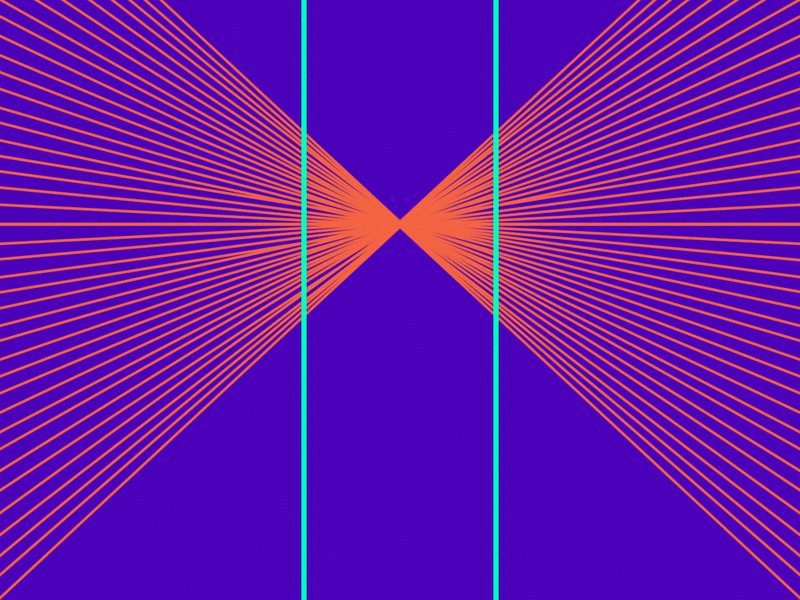
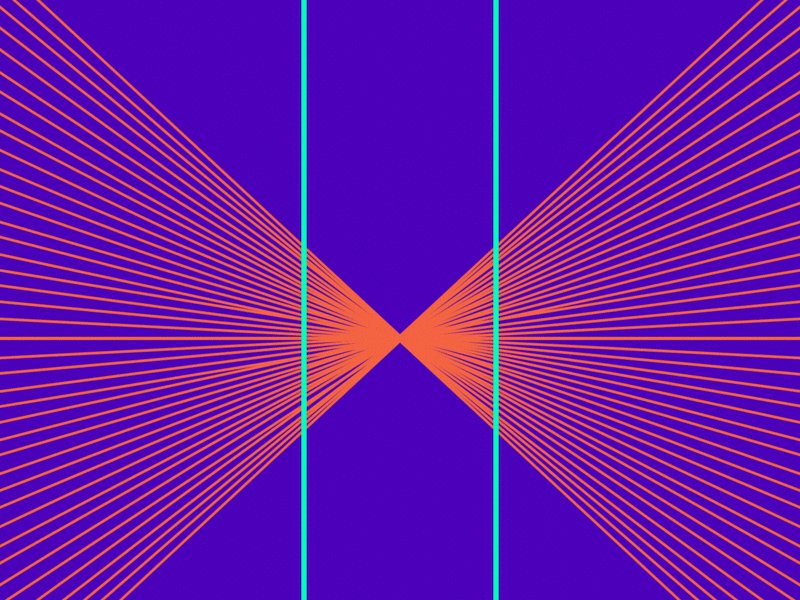
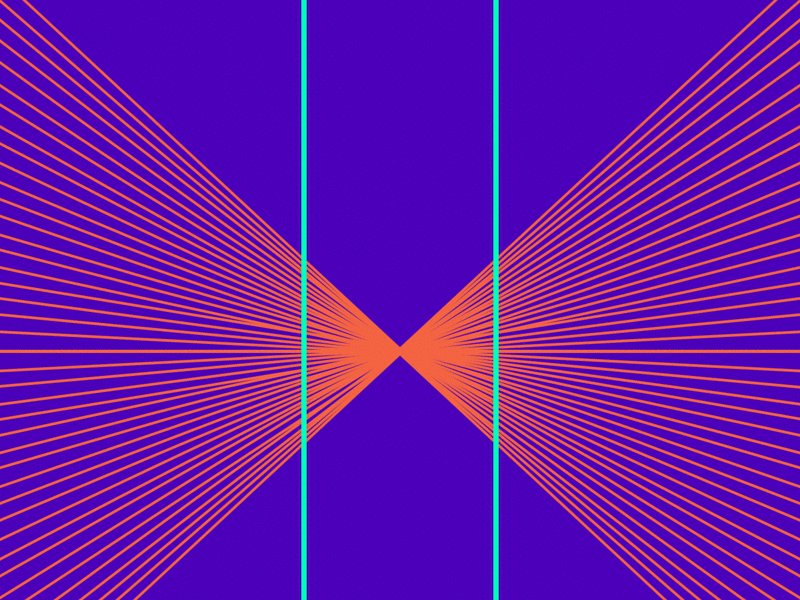
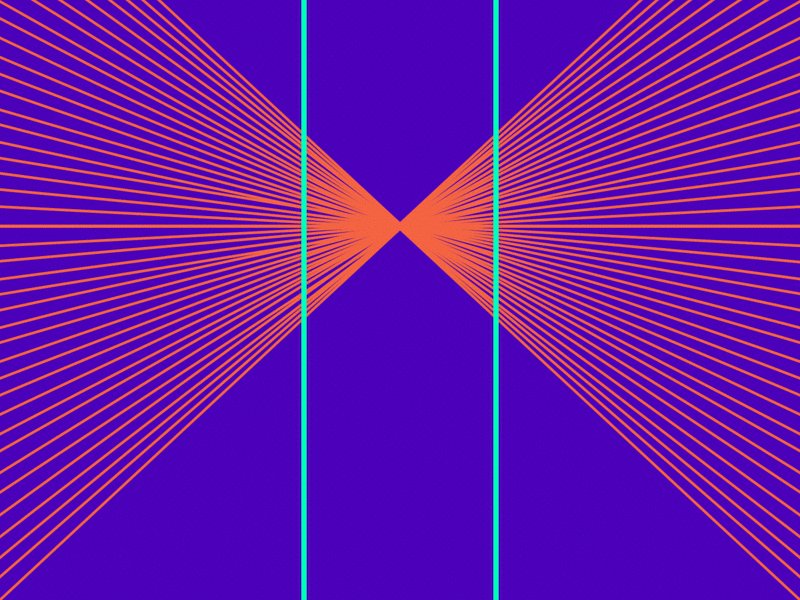
4. Hering Illusion
It's alive!!!

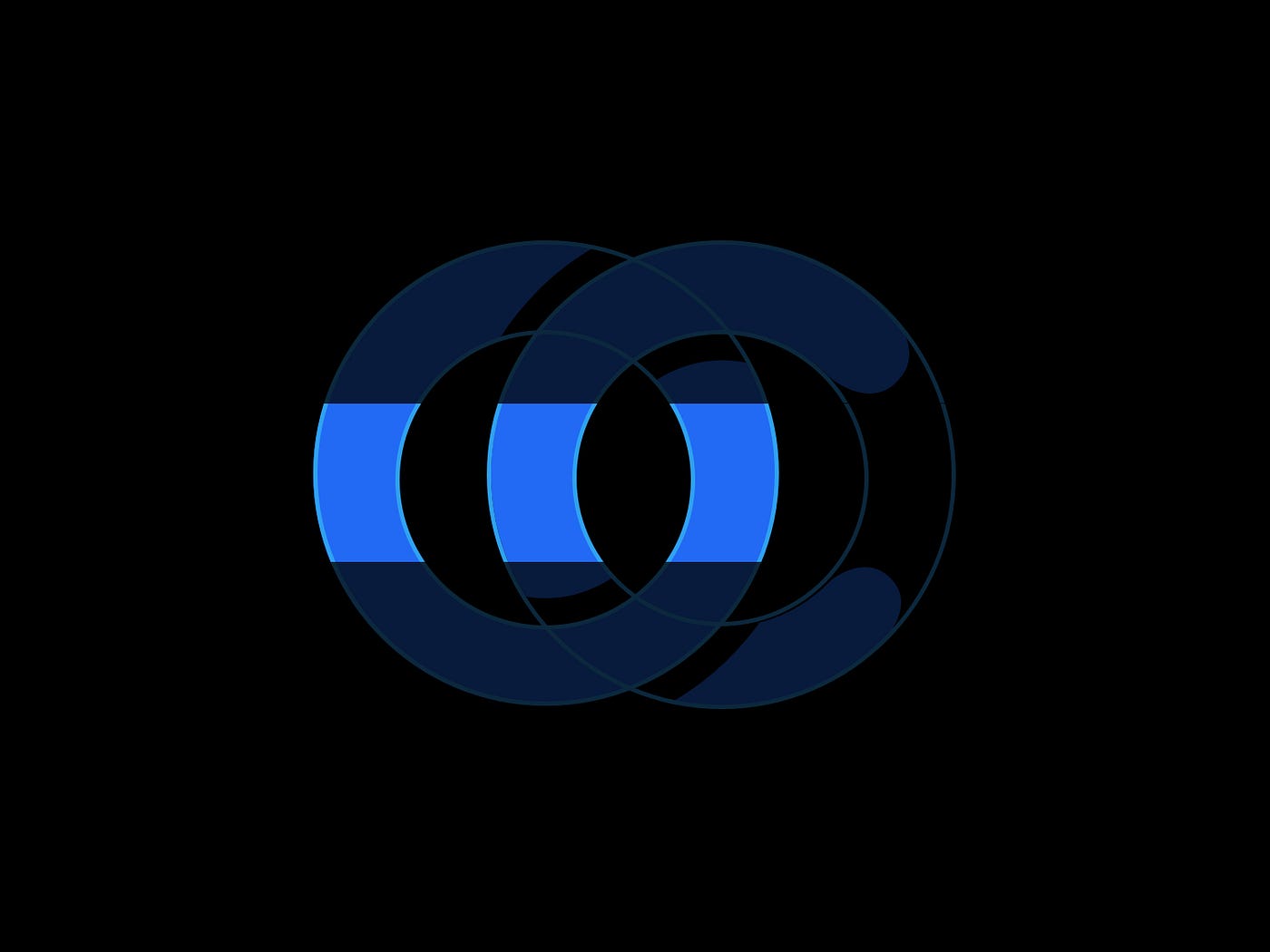
Have you ever came across a logo containing very fine lines or a background image with tiny dots appearing to move or pulsate as you're scrolling? What about watching a video consisting of a TV in the background displaying wiggly lines? If so, this is due to an aliasing effect called the Moiré pattern where two grid patterns are overlaid on each other generating false motion once moved. The two grid patterns in this case are the image and monitor refreshing constantly to create the illusion.

It's a pretty cool effect, although Moiré isn't an optical illusion per se, it is an interference pattern. The Sonos logo example uses a combination of the Moiré pattern, Hering illusion and illusory motion. This sensory technique is rather popular within the Op Art community.
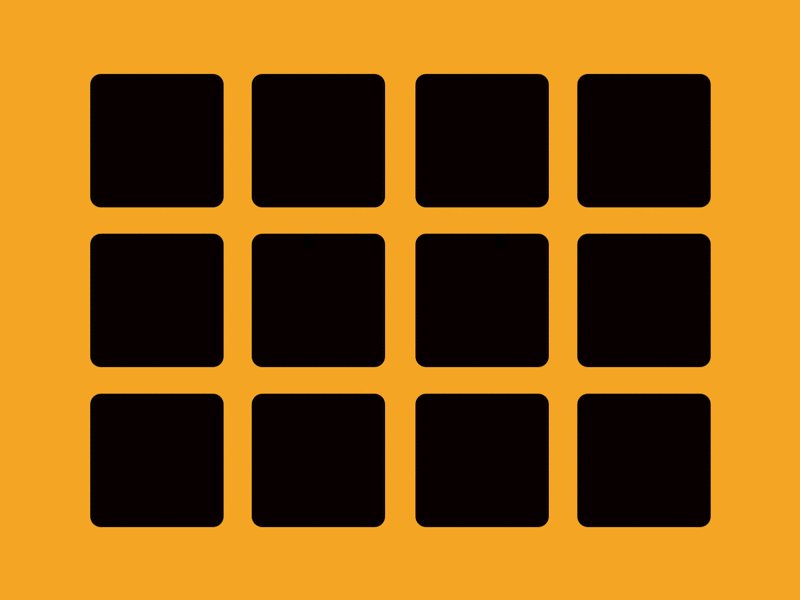
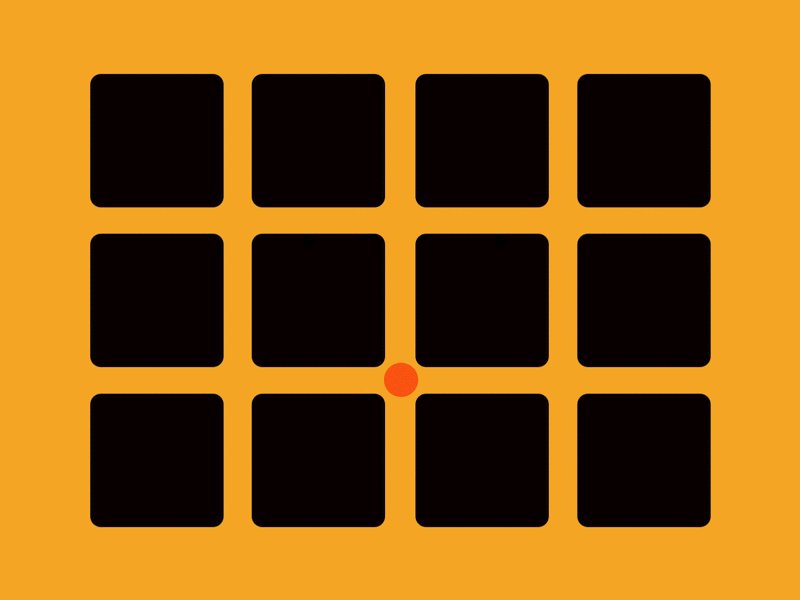
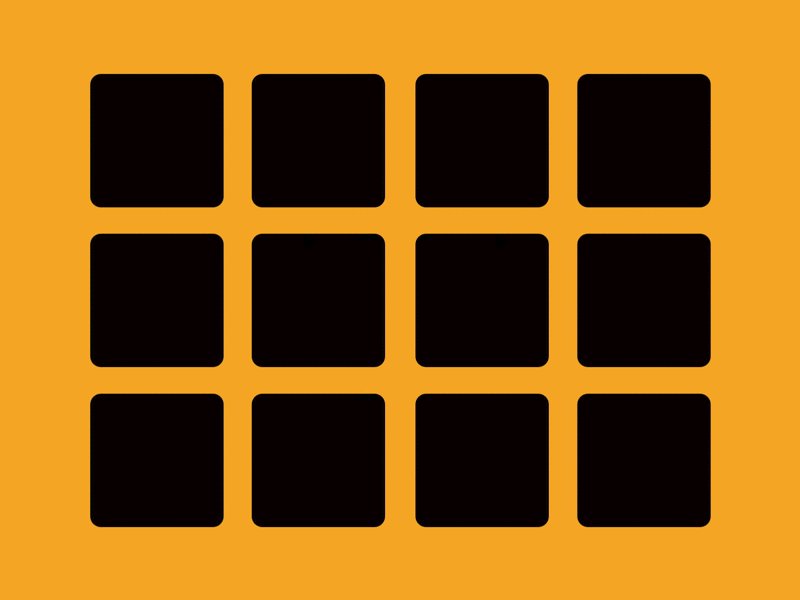
5. Hermann Grid
To appear, or not to appear, that is the question.

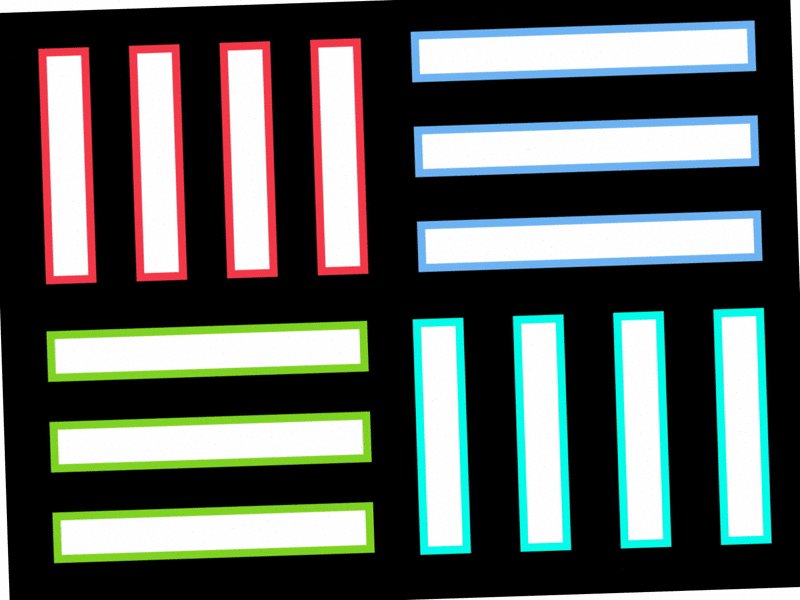
The Hermann grid illusion is fairly popular and can be seen in layouts which contain a grid of squares placed on a high contrast background. Looking directly at any square produces ghost-like blobs at the intersections of the surrounding squares. But looking directly at an intersection will make the blobs disappear 😱.⁷

The reason for this effect is due to lateral inhibition. To put it simply, it is the capacity of an excited neuron reducing the neighbouring neurons in the latter direction.⁸
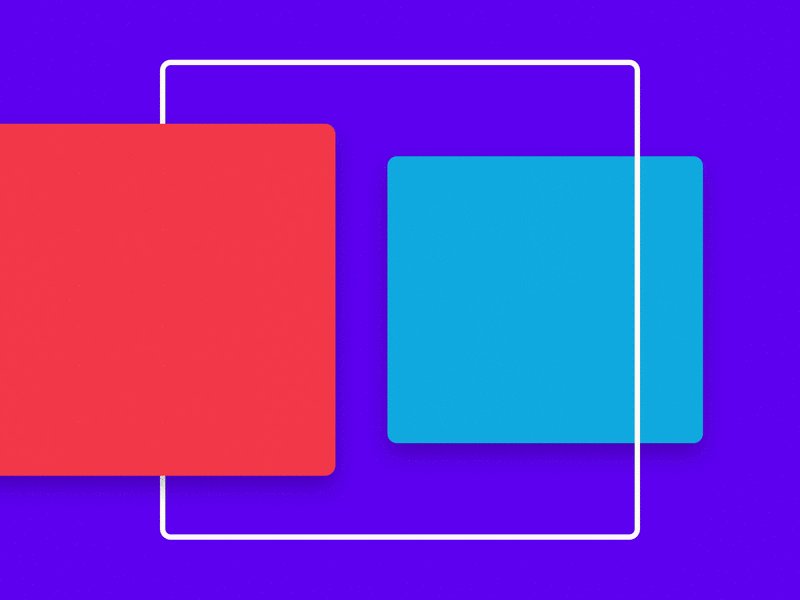
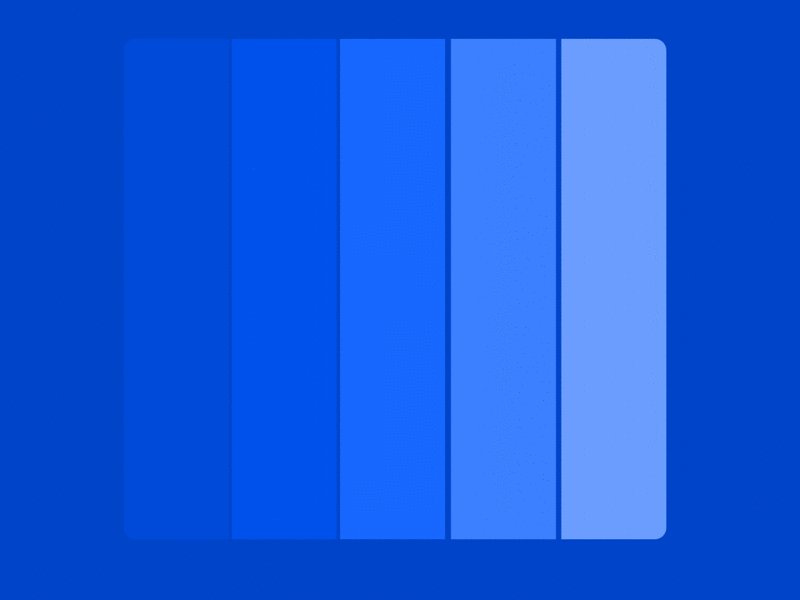
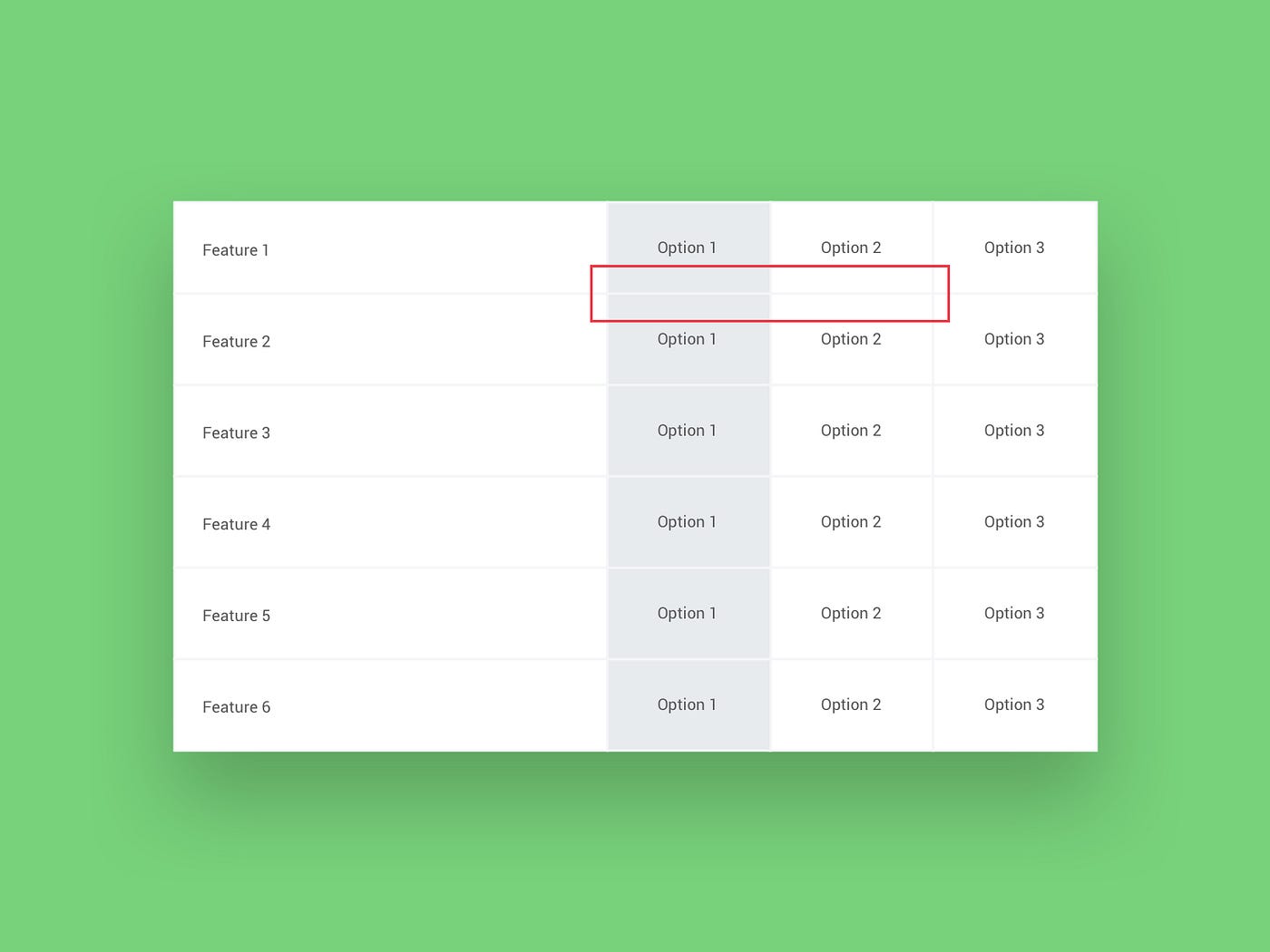
6. Simultaneous Contrast Illusion
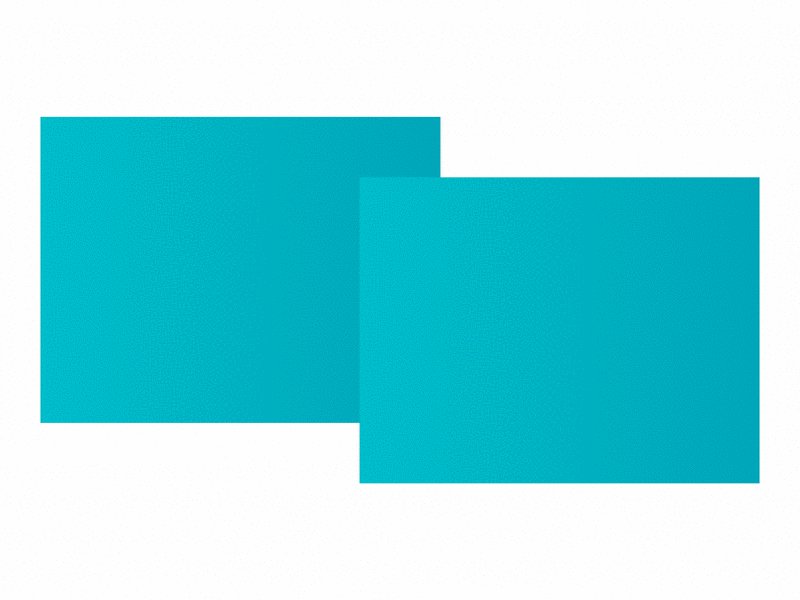
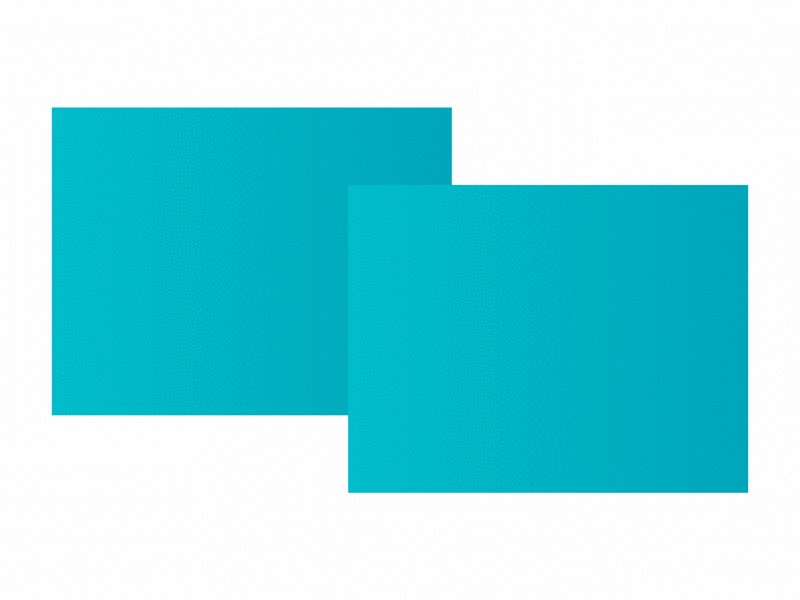
Are both detached squares reflecting the same amount of light? Hmm…

Placing two objects of the same colour on different contrasted backgrounds can make both objects appear as if they are in fact different colours. This phenomena is known as the Simultaneous Contrast Illusion. Contrast in king in the world of visual design and this effect may differ for some people.

Unfortunately there isn't a solid theory for why this illusion occurs, but there is plenty of research that speculate why. Lateral inhibition, which is responsible for the Hermann Grid and Mach Bands is one reason.⁹
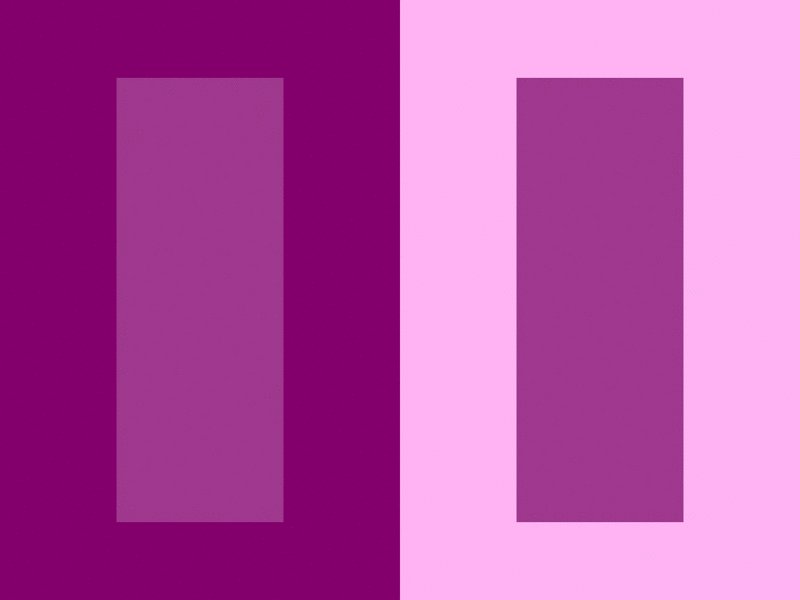
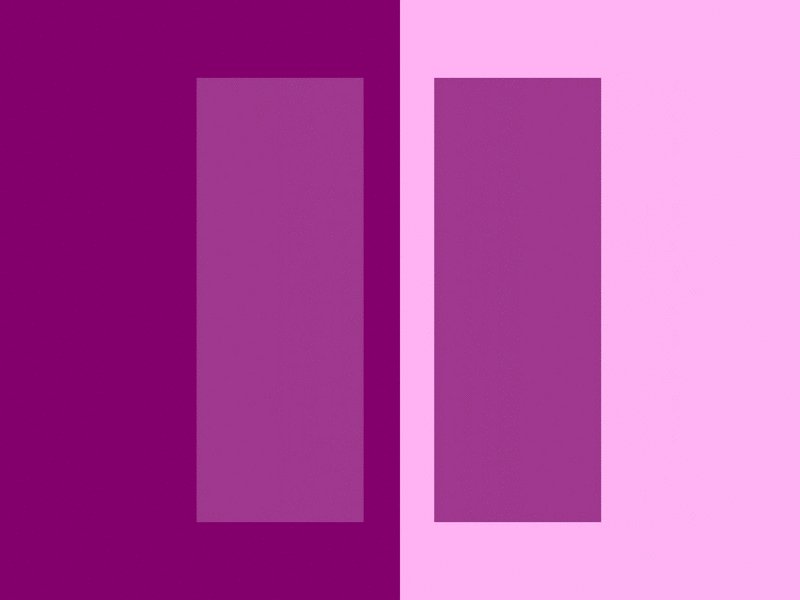
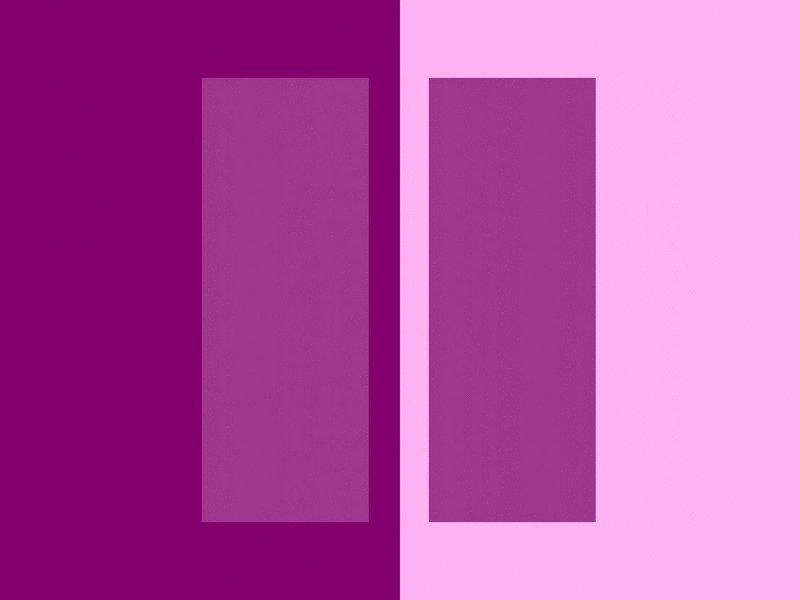
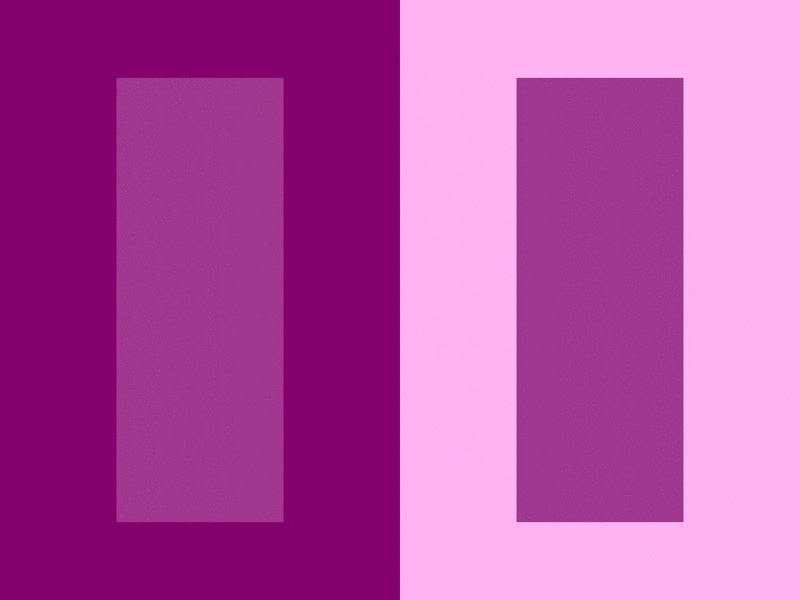
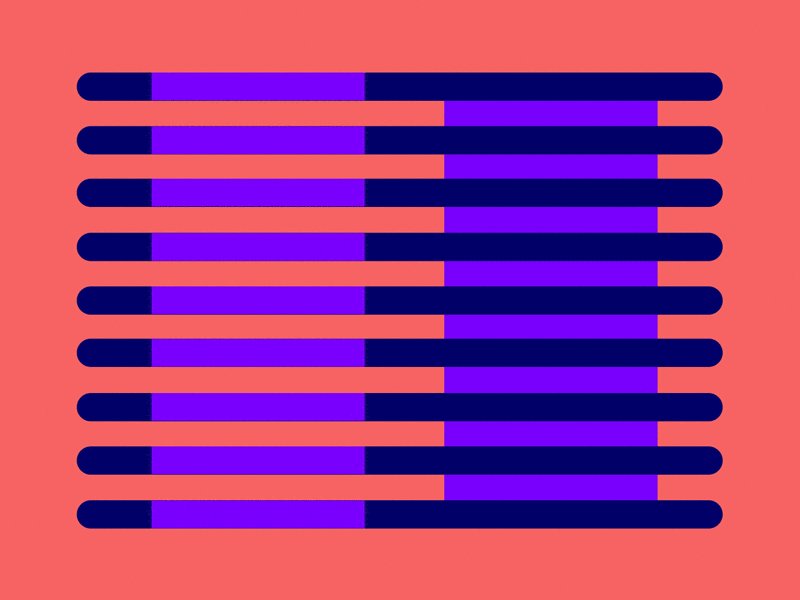
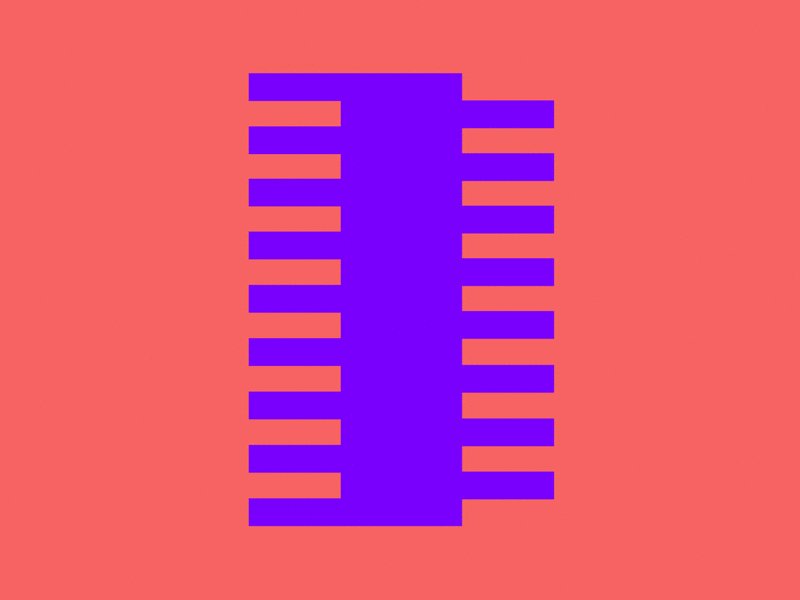
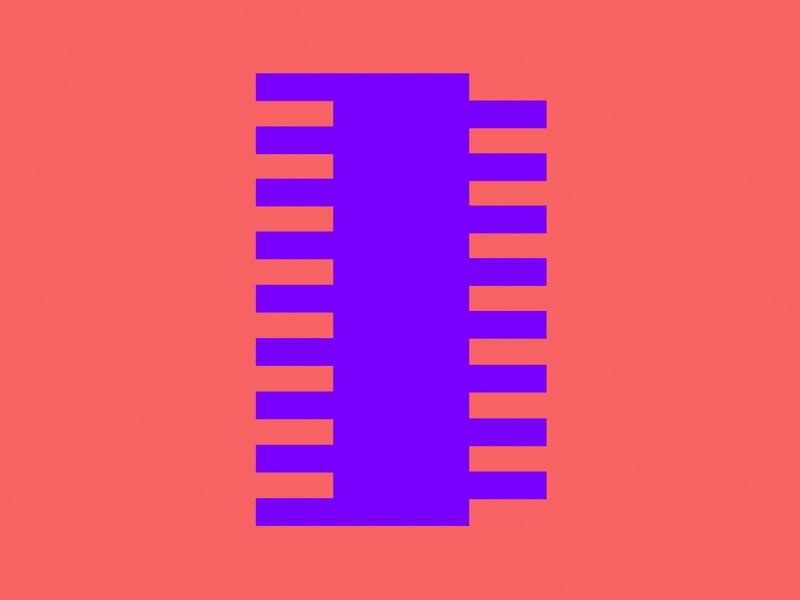
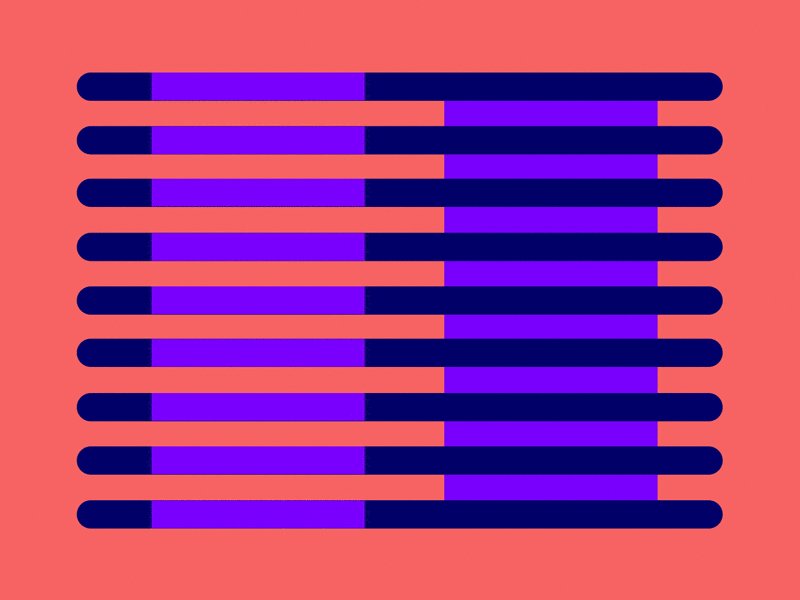
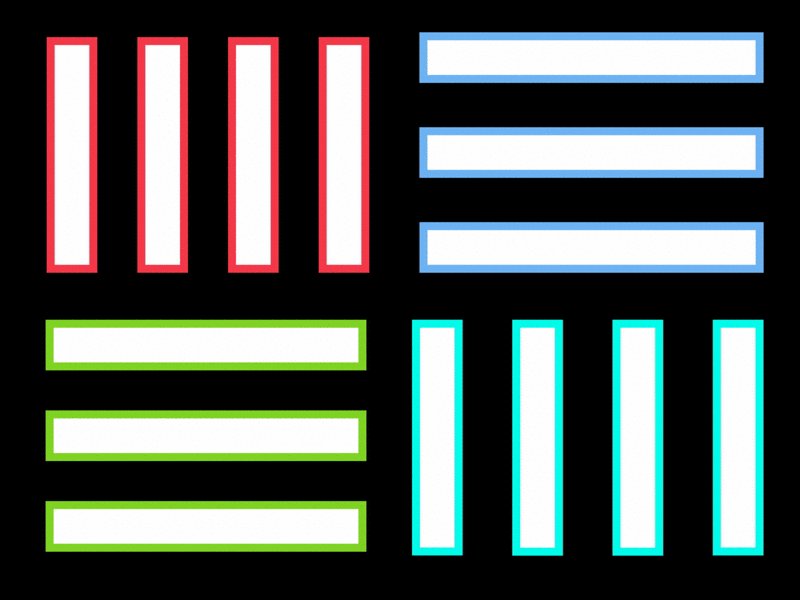
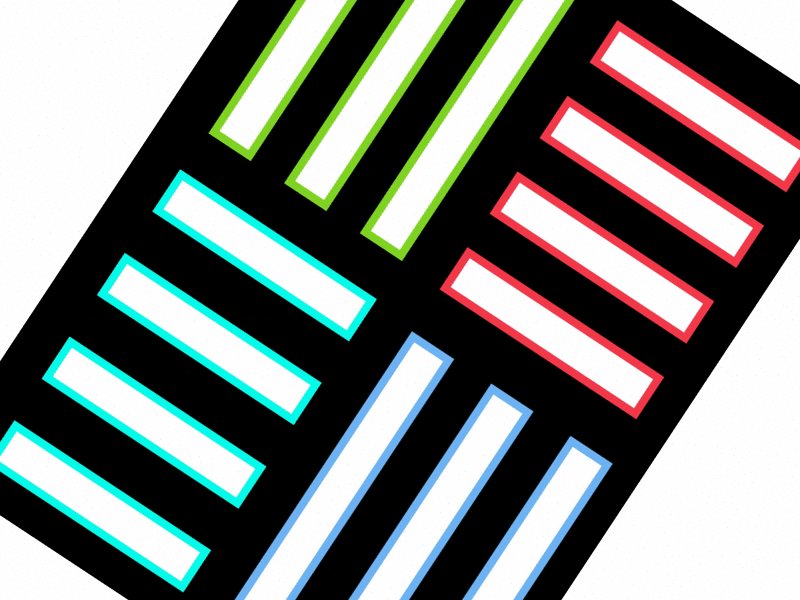
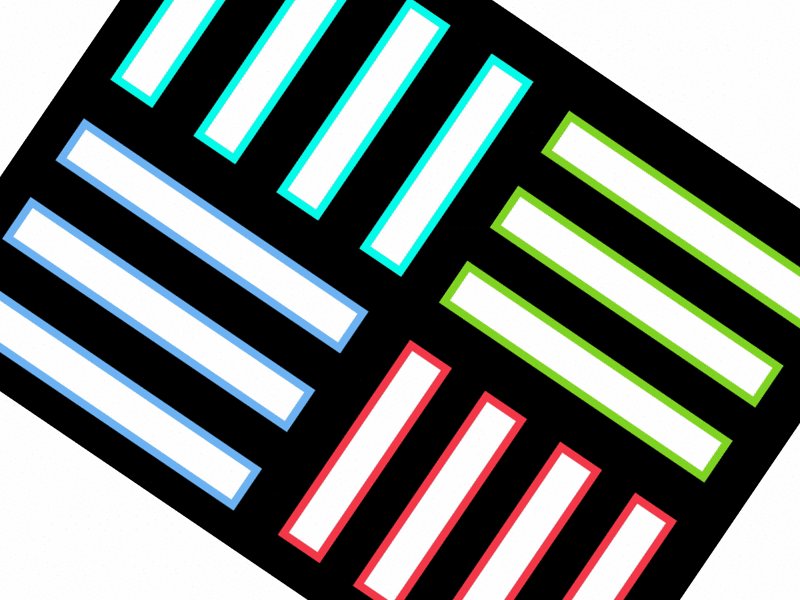
7. Munker-White Illusion
Did my eyes just deceive me? 👀

This illusion is fairly subtle, but nonetheless fascinating! Looking at the GIF above, the blocks of purple on the left appear lighter than the purple blocks on the right. Once revealed, both blocks in fact reflect the same amount of light 😲.

The reason for the Munker-White illusion is due to…you guessed it, lateral inhibition.
8. Water Colour Illusion
Tint-illatingly deceiving!

There are times when I've added a border to an object and then wondered to myself, "When did I also change the background colour?". If you look closely, you may notice that the pale area takes on a much lighter shade based on the surrounding border colour. You may be surprised to know that the lighter area is actually white!
This visual phenomena, known as the Water colour illusion, is dependant on the combination of luminance and colour contrast of the contour lines in order to have the colour spreading effect occur.

I admit this illusion has left me perplexed a few times so much so that I had to pull out the colour picker just to inspect it!
9. Jastrow Illusion
Does size really matter?

Working on an illustration or a logo whether it is a mark or a type requires slicing and dicing different shapes. This illusion occurs when working with curved objects. The two elements appear different in size but upon closer inspection, they are in fact the exact same size! Crazy huh?

How is this possible? Well this is known as the Jastrow illusion and there is no definitive explanation for why we perceive the different sized segments. One explanation is that our brains are confused by the difference in size between the larger and smaller radius. In other words, the short side makes the long side appear longer, and the long side makes the short side appear even shorter.¹⁰
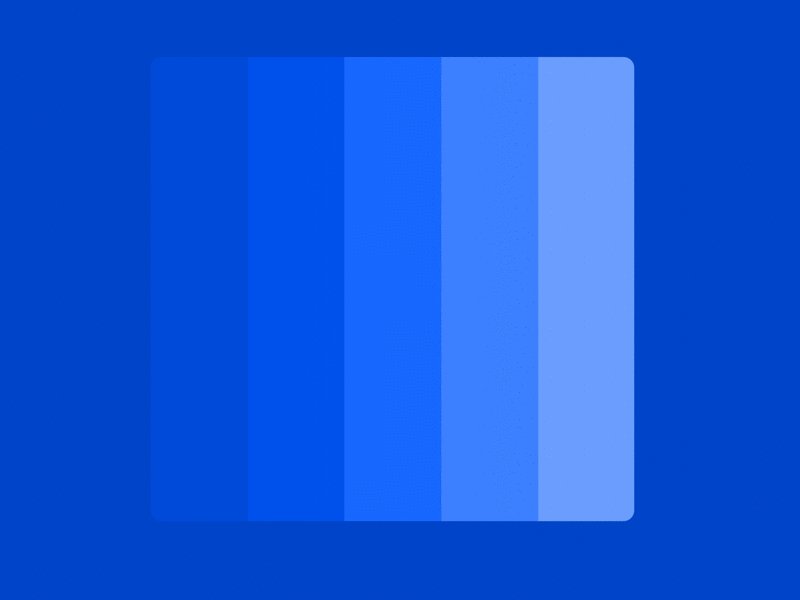
10. Cornsweet Illusion
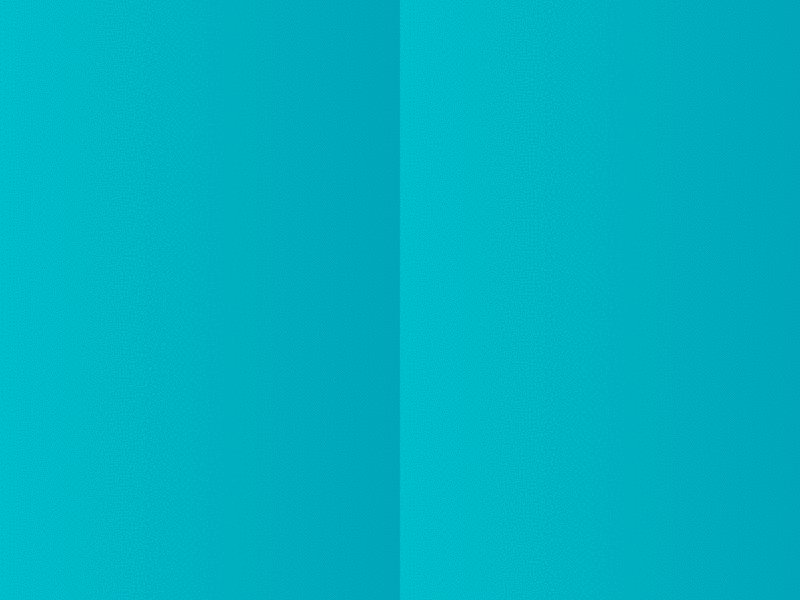
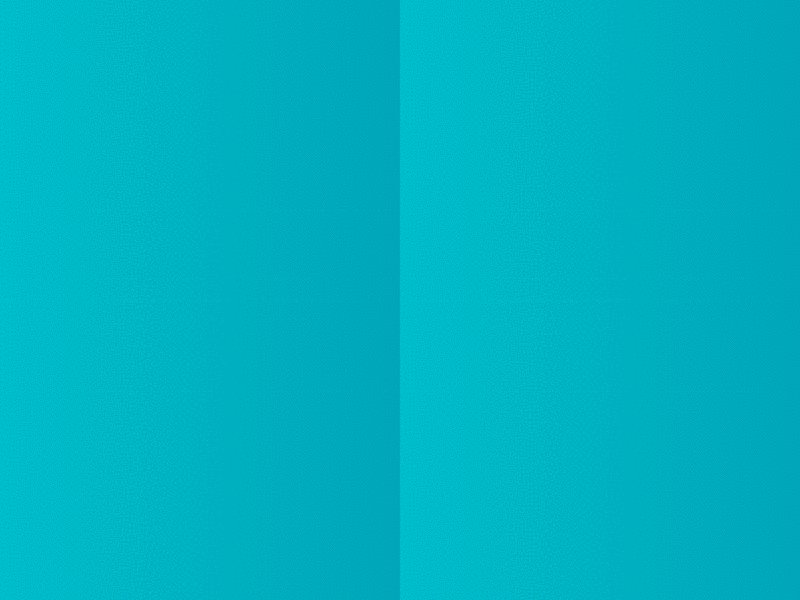
It's a slippery slope.

In addition to the Simultaneous Contrast and Mach Bands Illusion, the Cornsweet illusion uses a gradient whilst using a central line to create an impression that one side of the image is in fact darker than the other. But in reality, both sections are the same! You can find that both sides are in fact identical when the sections are placed in parallel.

This illusion produces a similar effect to the two aforementioned illusions but in fact differs in two important ways:
- In the Mach bands example shown previously, the effect is seen only on areas that are close to the border of each shade. The Cornsweet illusion however affects their perception of the entire area.
- With the Cornsweet illusion, the light part of the edge appears lighter and the dark part of the edge appears darker. This is the opposite of the usual contrast effects.¹¹
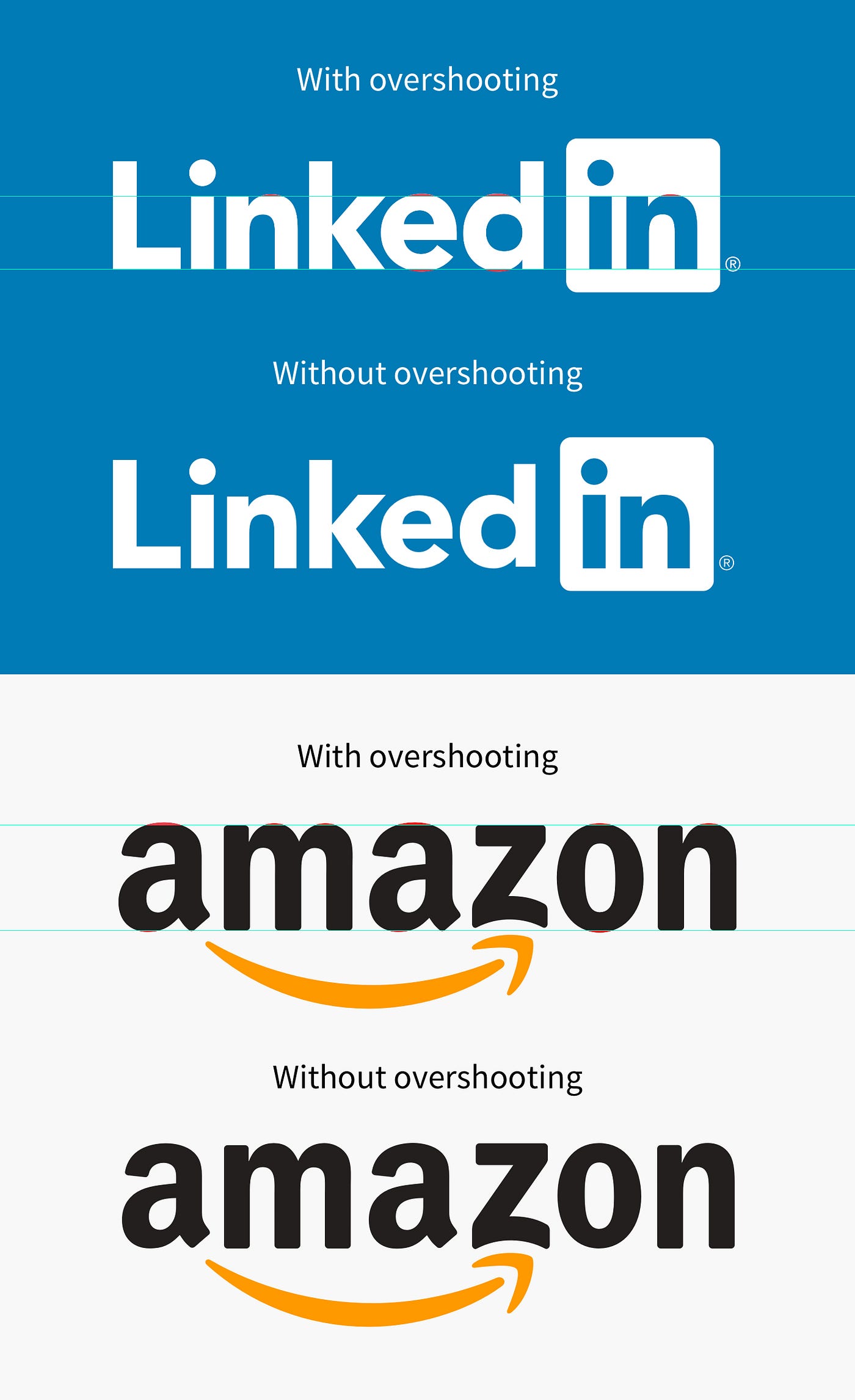
11. Müller-Lyer Illusion
Typo-loco!

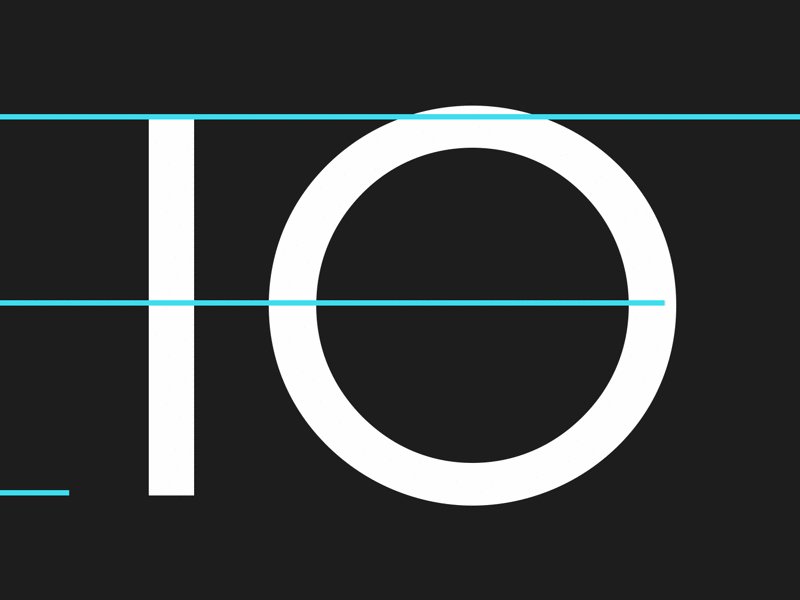
Typographers will understand that crafting a font requires you to rely more on your design intuition rather than your logical thinking. Mathematically positioning each character based on its metric height will make the entire word appear disproportionate in terms of visual perception. A common practice in type mechanics involves a process called overshooting. To put it simply, overshooting is the process of resizing individual characters to achieve optical balance.

Looking at the famous logos above, some characters do not sit flush within the baseline and x-height. Typographers have to manually optically adjust each character pairs for the best result.
But why do we need to overshoot in typography?
The reason why overshooting is required is due to one of the most popular optical illusions in the world, the Müller-Lyer Illusion. This visual phenomena states that placing a chevron on each end of a line segment can cause one segment to appear shorter or longer depending the direction of the chevron. This classic illusion proves the fallibility of human perception.¹² Pretty cool eh?
How to Create an Optical Illusion Using Graphic Design Program
Source: https://blog.prototypr.io/11-optical-illusions-found-in-visual-design-295e7ae211b9
0 Response to "How to Create an Optical Illusion Using Graphic Design Program"
Enregistrer un commentaire